上周有幸被 Matrix 周报采访时,我提到自己搭建了一个叫「b言b语」的站点,利用 Drafts & 快捷指令联动,来快速记录所思所想。它使我既不用担心因为话痨打扰了订阅者,也逃避了点赞评论带来的社交兴奋。很多朋友在评论中表达了对它的兴趣,很高兴看到大家喜爱这个想法。
为了让更多人能畅快说话,撰写了本篇面向任何计算机基础读者的「b言b语」搭建教程,并分享一些关于「表达」的想法。特别强调,即便无意搭建「b言b语」,本教程也对任何有小想法但尚无 APP 满足,或想自制脚本替代大块头 APP 的读者大有帮助——例如实现一个快速记录每天「忍住没刷微博而去背单词」次数的东西——因为这其实也是一篇《如何用 HTTP 工具 + 后端 BaaS 快速存储数据》的教程。
为什么&如何「保卫表达欲」?
2020 年,我们有太多平台可以发表内容:微博、朋友圈、空间及各种社交软件。多样的内容平台也给一代人带来了新的习惯:每当有表达的欲望,人们都会在不易察觉的瞬间里,为之选定发布的平台:这条要发朋友圈,设置分组可见;那条是发微博等等。看起来丰富的内容平台已百花齐放、规模庞大,仿佛每次表达都有一个合适的平台等待着用户,但话痨的我依然遇到了以下问题:
- 会被点赞、评论机制刺激分泌多巴胺,导致莫名兴奋、并对此产生期待。这些情绪不仅干扰后续表达,也带来了回复的社交压力;
- 时间线+订阅的机制使我认为频繁发布无价值内容会打扰关注者;
- 为避免引战、被攻击以及各种原因需要进行严格的自我审查;
- 发布内容的路径长,经常被首页其他内容分散,浪费时间;
这些问题部分是我的性格缺陷导致,部分则是平台方为了商业价值有意设置引导。总而言之,它们都极大地限制了我的表达欲。这使我非常苦恼:一方面是经常有很多想法不吐不快,不加以记录十分可惜,另一方面是我希望公开这些想法,而不是记录到日记本里。结合上述问题和需求,我决定为自己搭建一个能够保卫表达的地方——b言b语。
从去年五月份上线至今,我在上面发布了 400 多条内容,可能马上会超过上网十余年来发布的说说、微博、朋友圈条数总和,可以说在「保卫表达」这个 KPI 上,效果非常不错,实现了预期目标。
它最大的特点就是功能纯粹。首先是发布过程足够简单、快速,当需要表达时屏幕中只有一个输入框,专注表达。其次是剔除阅读数、评论和点赞等无关表达的内容,从源头上掐断对数据的注意力;
除了让我勇于说话之外,b言b语还带来了一个额外的好处:我更加确切地拥有了自己的数字资产——所有想法和灵感不必再因为迎合平台的使用方式而散落各处——现代人不得不将完整的所思所想存放并散落在各个平台上。这既是开头所言内容平台百花齐放的结果,也是某种悲哀。话说回来,即便没有散落,通常它们的所有权也不属于发布者——用户除了账号权限外一无所有。这么说的原因是平台方除了以各种理由封、禁用户账号外,甚至不提供导出数据的权利。这些数据资产依旧掌握在平台方手上,并成就了它们的股票价格。而现在,b言b语里的想法能够随时被导出为文件,躺在硬盘里。
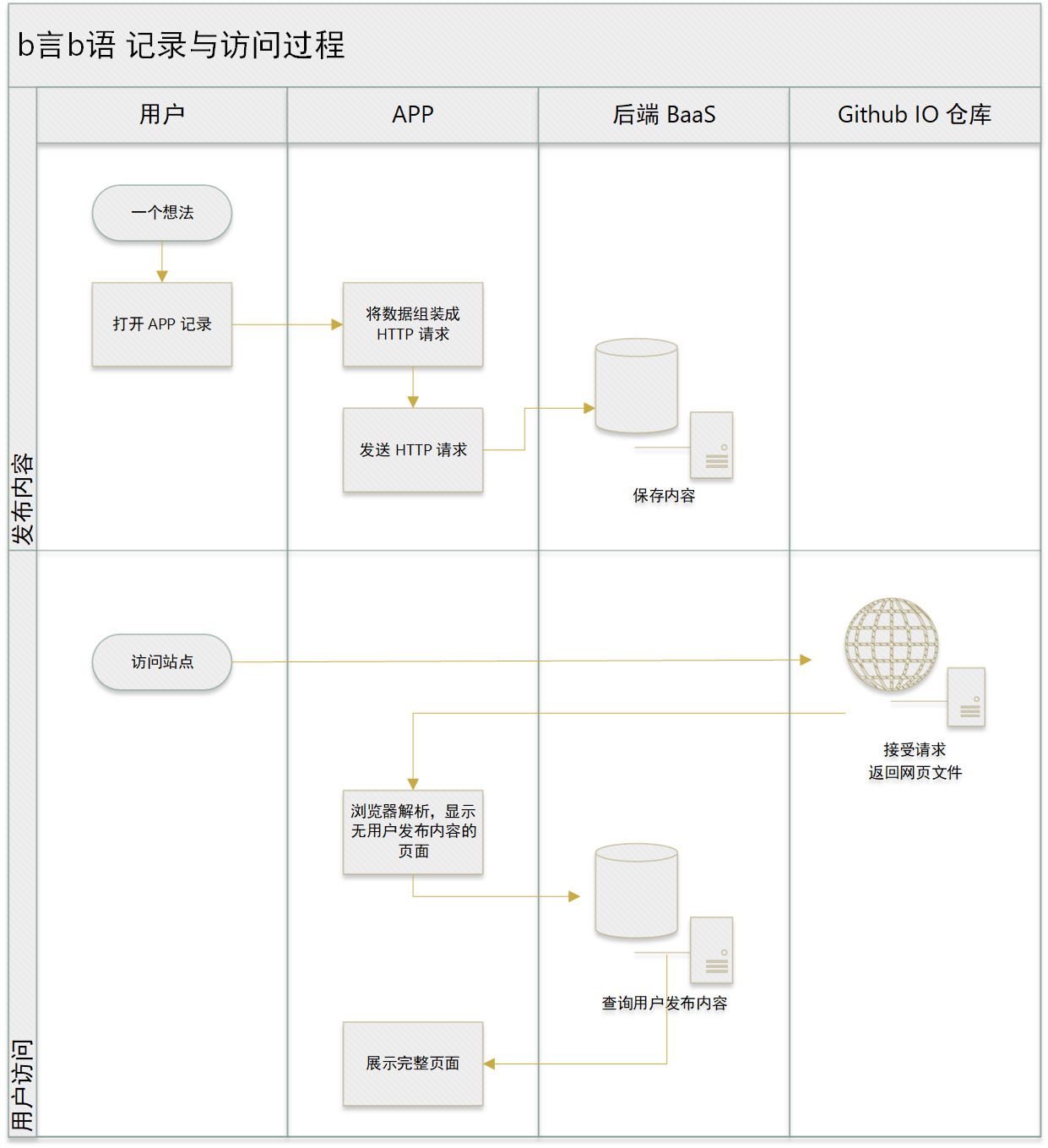
目前的使用流程是什么样?
如何超快速发布想法?
-
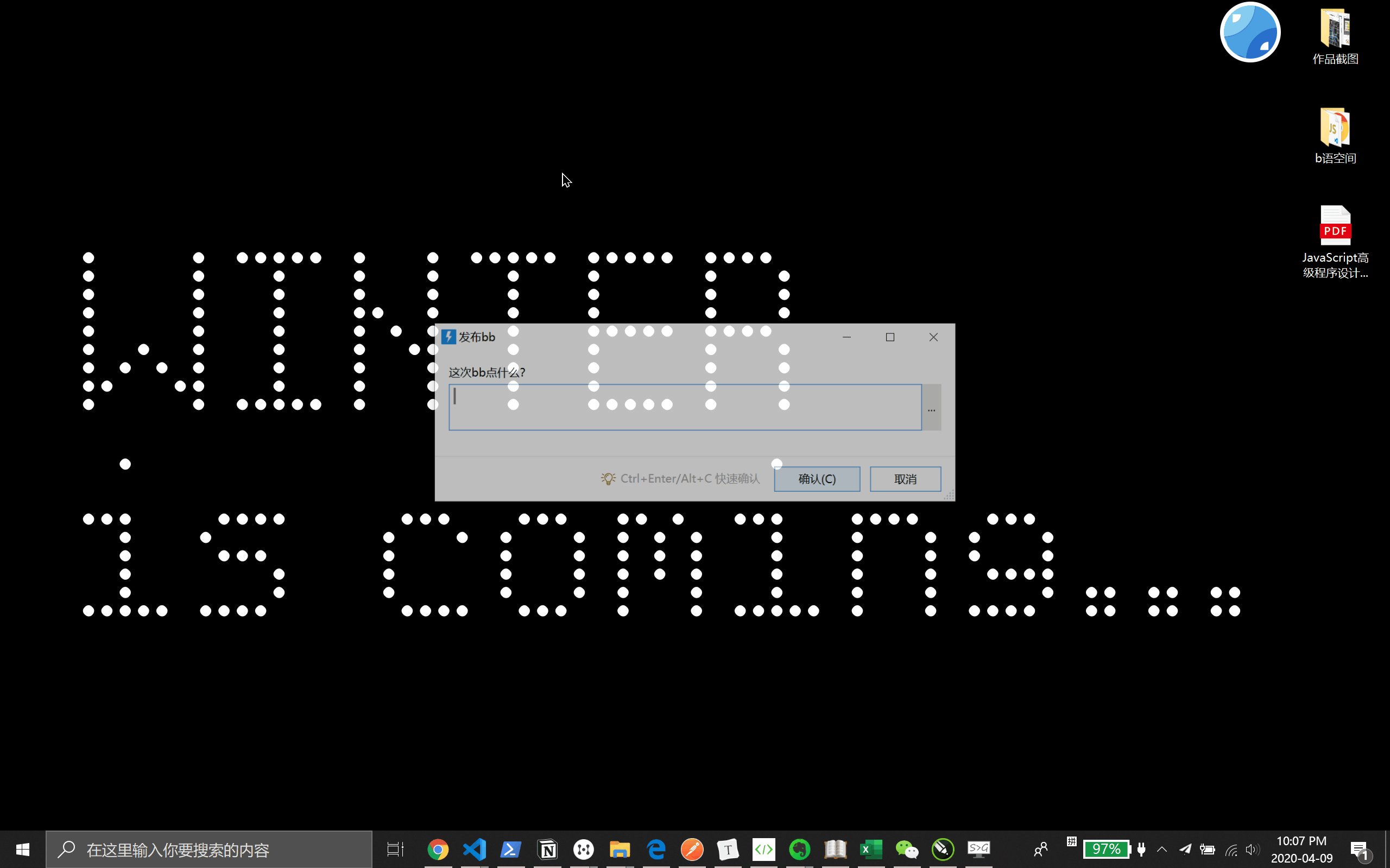
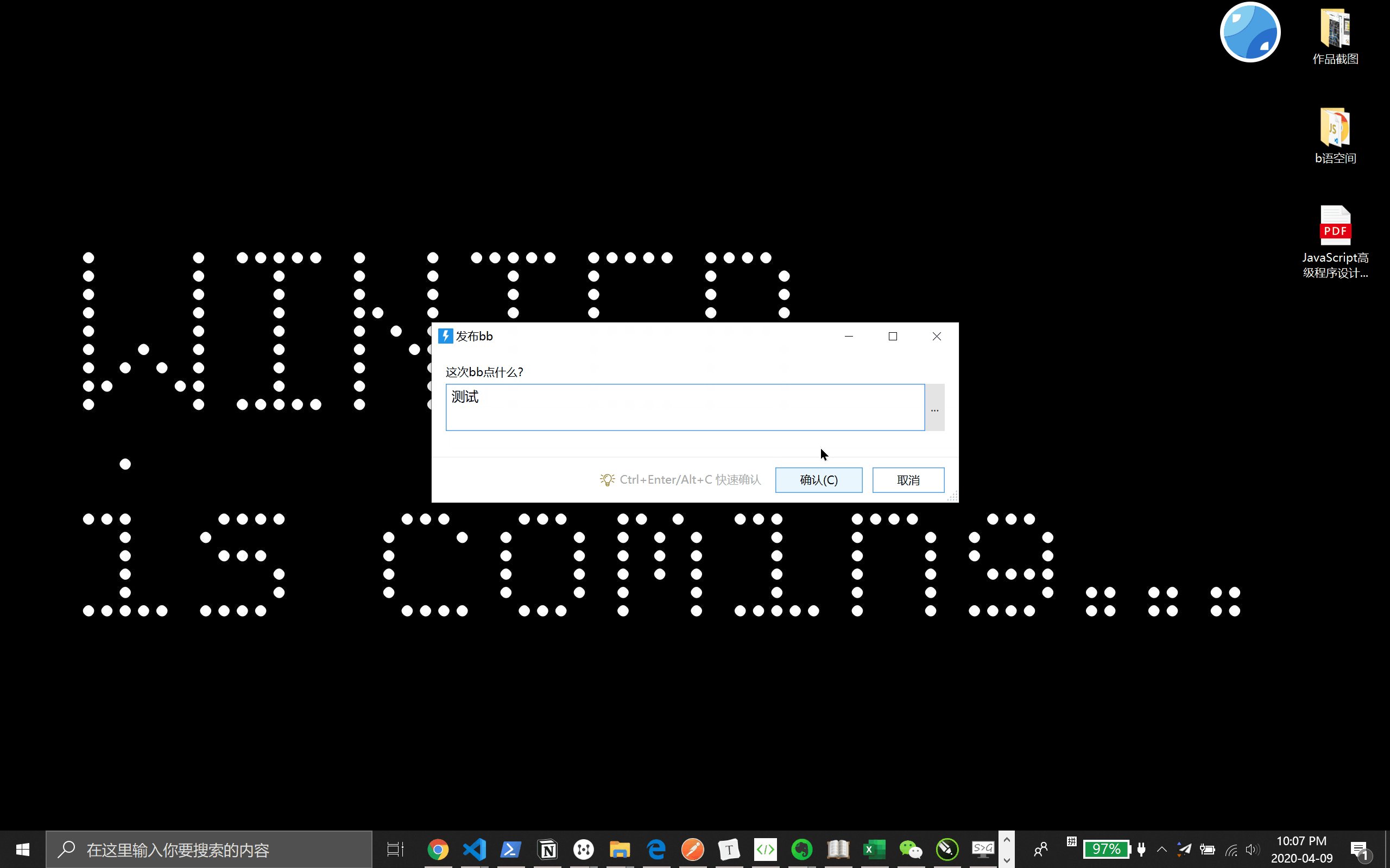
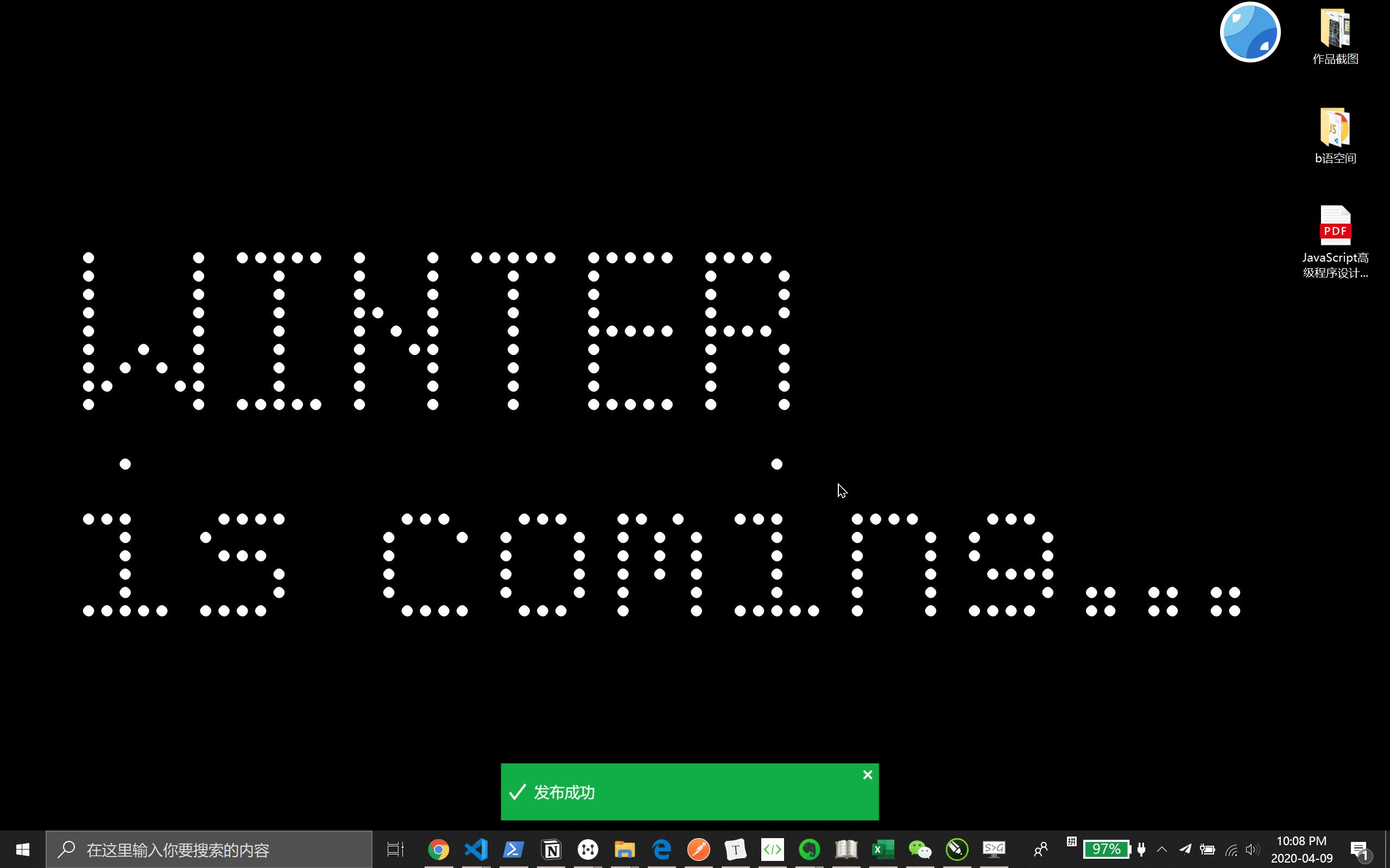
桌面设备(Windows) 使用快捷键唤醒 Quicker ——选定任务(也有快捷键)——输入——发布;

-
移动设备(iOS) 使用 Drafts 记录(可选)——执行发布动作——跳转快捷指令发布; 我自用的这套快捷指令中,还利用 IFTTT 的联动功能增加了「同步到 Twitter 的选项」,可以快速分享部分内容。微博和 IFTTT 联动接口已于几年前关闭,不然可以说非常完美了。

开始制作
整体架构

需要的工具
-
【必选】后端 BaaS 平台 LeanCloud (可自行更换其它)
-
【必选】支持发送 HTTP 命令的客户端工具
-
【必选】存放网站服务器平台
-
【可选】已备案域名
第一步:数据存哪里?配置后端 BaaS
后端 BaaS 并不神秘,全称是 Backend as a Service (后端即服务)。以往,开发者要想存储数据,需要掌握数据库、服务端开发等技能,并花费精力维护。而现在借助这类平台,用户可以像操作 Excel 表格一样,简单地、可视化地操作数据,并利用平台方提供的插件快速将 APP 、网站、小程序等客户端接入。
本项目完全依赖 LeanCloud 平台使用,该平台分为国际版和国内版,各方面功能完全一致,主要区别在于后者必须有已备案域名才能使用。建议结合自身情况,根据所在地区相关法律法规和平台规则选择适当版本,注册并执行以下操作:
- 创建应用并命名,无需更改下方默认设置;
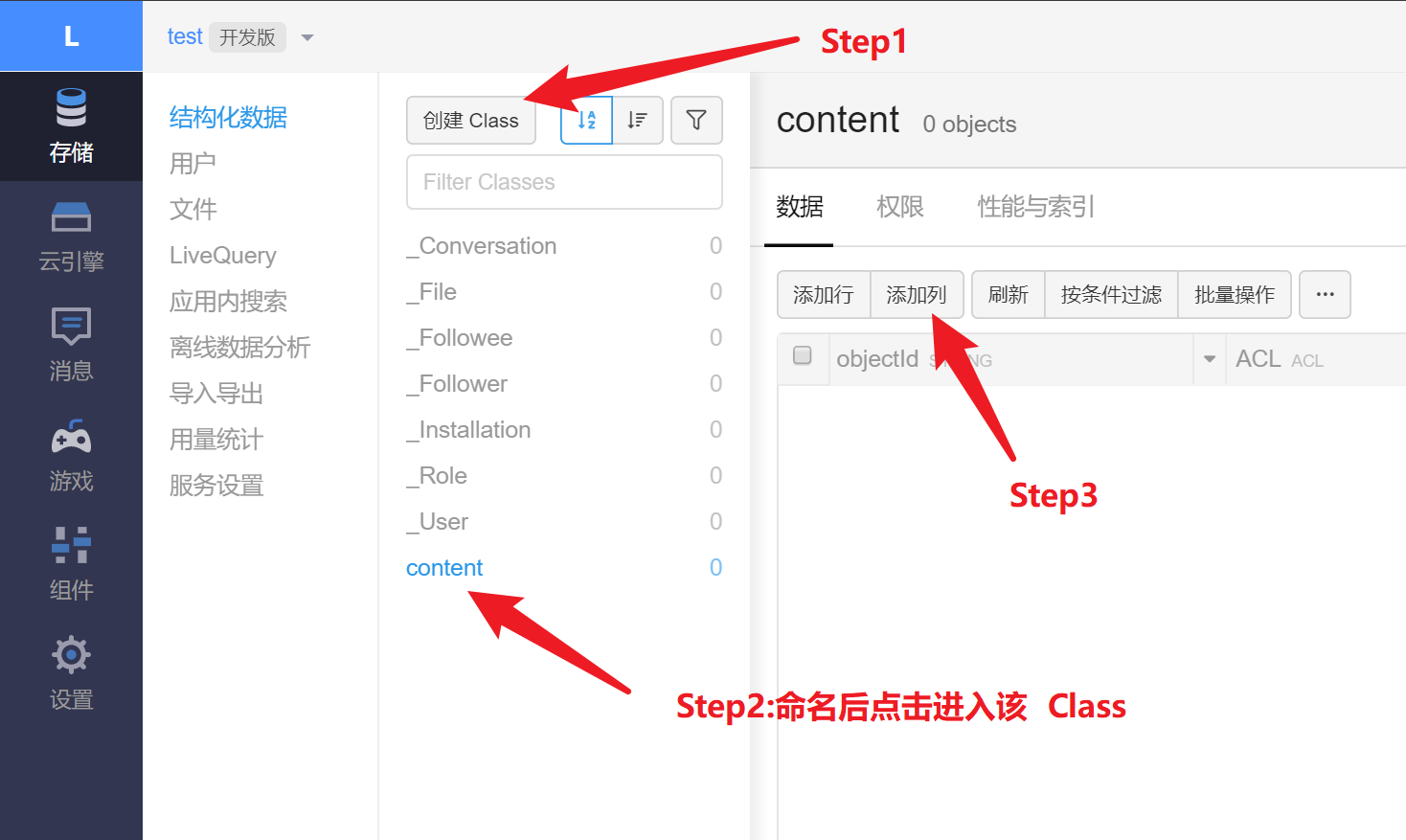
- 进入应用,并点击
创建 Class; - 将「 Class 名称」命名为
content(因为后续提供的网站文件以该名称表检索)。下方create、delete、update三项权限设置为「指定用户」,防止数据被前端篡改。此外的两项find、get保持默认即可,防止无法获取数据;
- 点击刚刚创建的
contentClass ; - 点击
添加列并创建名称为content的「列」,类型为String;

到这里,我们已经设置好存储内容的空间了。不熟悉数据库的朋友,是不是感觉和 Excel 很像?
- 整个应用相当于一份 .xslx 文件;
- 上述创建的
Class相当于表格内的Sheet; - 「 列」的概念甚至
Class内的数据视图则与 Excel 完全相同;
LeanCloud 为每个 Class 预置了几个「列」,包括具有唯一性,用于检索的 id、自动填充分别用于记录创建和每次更新时间的 createdAt 和 updatedAt ,以及指定编辑权限的 ACL 。
之所以我们只需要创建一「列」,是因为对「b言b语」来说,不需要保存额外的信息(字段)了:所有内容都由你一人创建,因此不需要记录 createdBy (发布者);没有点赞、评论、阅读量功能,因此不需要关联额外的「列」去关联其他 Class 记录这些数据。
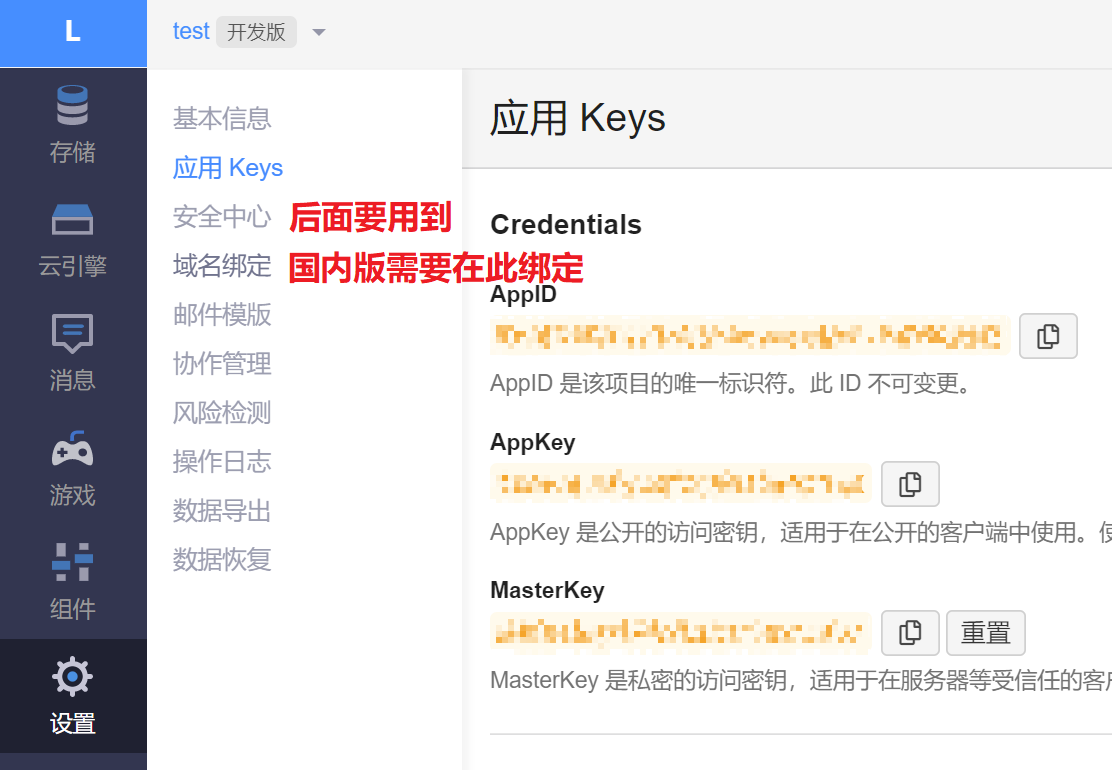
接下来,我们点击最左侧的「设置」,选择「应用 Keys」。这里包括了三串非常重要的字符,很快就会用到。通过这三串字符及 LeanCloud 提供的插件,我们能将数据安全地存储到对应的应用中并通过浏览器访问。

第二步 配置客户端发送工具
将要发布的数据及上述三串字符包含在一次 HTTP 请求里,并发送给 LeanCloud 的服务器,如无错误,数据就保存成功了。这里,我们需要依照 LeanCloud 的文档来准确配置 HTTP 请求格式。
在各个平台上,支持用户自定义发送 HTTP 请求的工具非常多。考虑到在权限校验时的必要运算支持,可以按照以下表格建议搜索安装。其中 Quicker 和 快捷指令 平台,我已根据文档中更安全的鉴权方式一节创建了模板,使用前只需要根据提示将相关变量或参数更换为你创建应用的三串字符即可(这里只用到 AppID 和 MasterKey )。
需要提示的是,如果你在上一步中创建了不同名字的 Class 或「列」,也需要一并更换。后续创建其他个性化应用时,也可以复用该模板。
| 平台 | 支持自定义 HTTP 的应用 | 模板地址 |
|---|---|---|
| Windows | Quicker(可直接使用) | 点击安装 |
| macOS | 没有使用经验,欢迎评论补充 | 无,欢迎评论补充 |
| iOS | 快捷指令(可直接使用) | 点击安装 |
| Android | Tasker | 模板与教程 |
尝试发送一次请求,如果配置正确,在 LeanCloud 的后台刷新就能看到一条记录了。此后的删除、修改,都需要通过该后台进行。
第三步 配置并上传能展示数据的网页文件
现在,我们已经能通过客户端脚本快速地将记录保存到 LeanCloud 数据库了。接下来的目标是:通过网页访问它们。从简考虑,你可以前往仓库下载其中的 index.html 文件。除了网页上面显示的文字之外,该文件中还包含了控制网页样式的 CSS 代码(支持夜间模式)、请求数据和控制逻辑的 JS 代码,还引用了 Vue.js 框架和 用于获取数据的 LeanCloud JS SDK(实在是大材小用)。
与第二步一样,仍然需要配置你创建 LeanCloud 应用内的三串字符。使用文本编辑器打开文件,找到指定位置( 53-55 行)按照注释填写,顺便填写自我介绍并改取个更好听的名字。保存、浏览器打开文件,如无意外,你可以看到上步保存的那条数据了。
最后,只需把该文件上传至某个 Web 服务空间,就可以让其他人能通过浏览器访问了。下表提供了三种方案,选择适合自己的即可。
| 平台 | 默认访问地址 | 适用人群 | 费用情况 | 优点 | 缺点 |
|---|---|---|---|---|---|
| Github 自带博客仓库 | http://你的 Github 用户名.github.io | 任何人 | 完全免费 | 默认域名好记; | 访问速度慢; |
| 腾讯云 COS 对象存储服务 | https://{存储桶名}-{随机10位id}.cos.{存储桶城市}.myqcloud.com | 有已备案域名 | 部分时间、额度内免费 | 访问速度快; | 必须要有已备案域名才能更改默认域名; |
| 自行搭建服务器 | 服务器 IP 地址 | 有已备案域名和一定的计算机基础 | 服务器费用 | 可自定义空间大; | 必须有域名才能更改。默认 IP 地址;需要掌握建站知识; |
创建 Github 博客仓库的过程不再赘述,之后只需要将修改好后的 index.html 上传即可。如果选用腾讯云 COS ,配置过程可以参考官方文档。
至此,我们成功完成了记录和访问端的搭建。顺便提醒一句,当网站可以正常访问后,请在 LeanCloud 后台-设置-安全中心- Web 安全域名中将访问域名输入进去,这将限制除你网站之外的访问来源,提供一定的数据安全性。
总结
在我看来,LeanCloud 这种后端 BaaS 服务除了降低开发人员的门槛外,也在计算机知识和快捷指令这类「轻编程」 APP 越来越普及的当下,为所有人提供了一种开发极简应用的方案:可视化的后台存储表 + 由客户端封装的自定义 HTTP 请求脚本。
熟悉以上流程,以后只需简单地在 LeanCloud 后台创建新应用或新 Class ,再将客户端脚本微调,就能快速创建一个新功能满足自己需要。除了「b言b语」外,还可以是一个每天为自己状态评分的记录脚本、以意志力战胜懒惰次数作为剁手指导的个人银行等等。你还可以结合百度、讯飞这类公司提供的开放接口玩出更有趣的花样——比如用百度敏感词识别接口进行自我审查。或许这些丰富又动人的小想法,能为很多建站后不知道做什么的朋友提供一些有趣的答案。
Last modified on 2020-04-08